Discover how developers can create native mobile apps using the Jigx Mobile App Platform without the need for a designer, saving time and effort in the development process.
- Introduction to challenges in app design and reliance on designers.
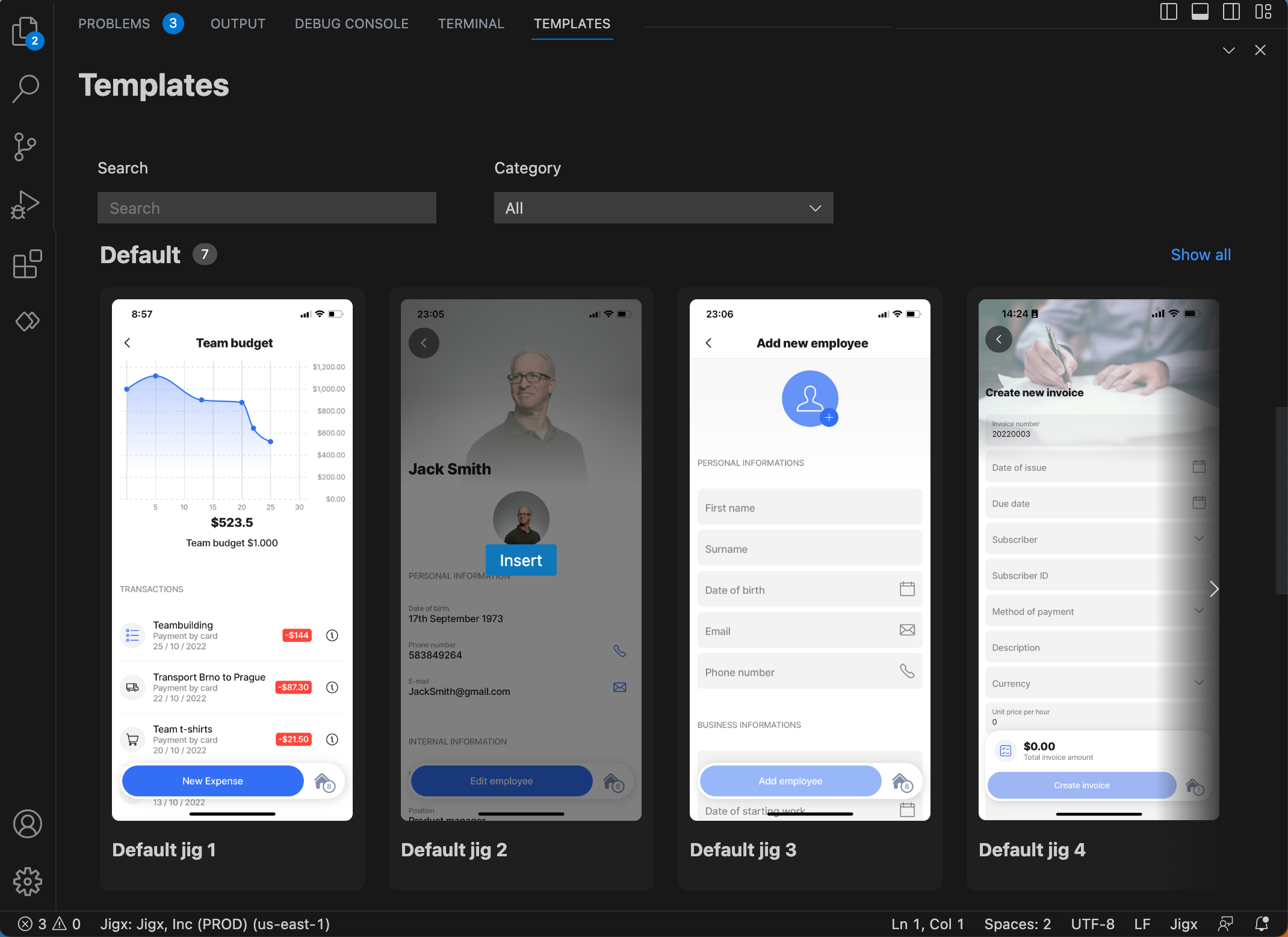
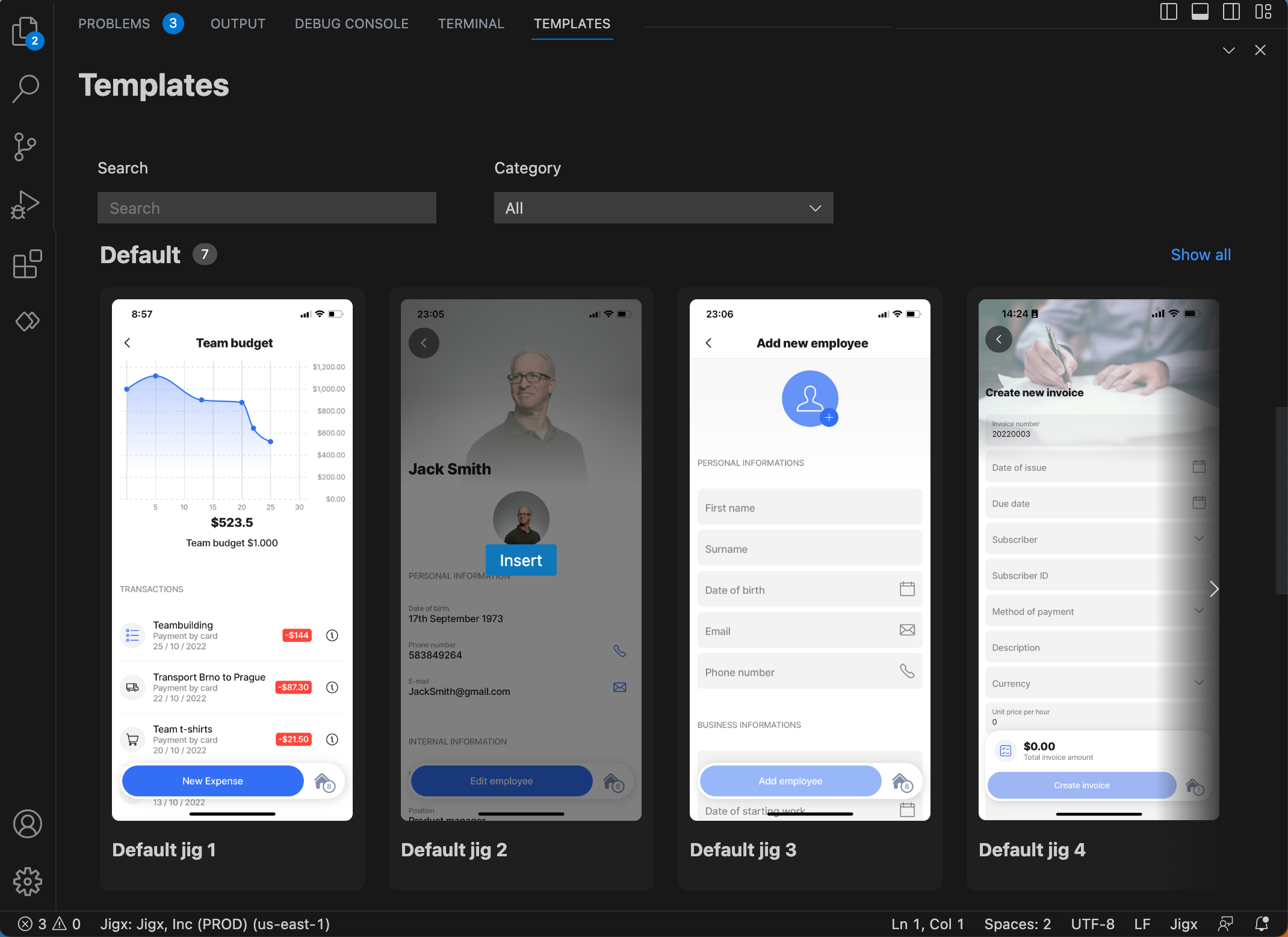
- Explanation of how Jigx templates streamline development with pre-designed structures.
- Benefits of Jigx templates: time efficiency, consistency, reduced effort.
- Overview of Jigx component library for customizing app components.
- Quick start guide to using Jigx templates for real-time design changes.
As a developer, you want to make apps that your users will love to use. In order to do this, you typically have to rely on a designer, or team of designers, that specialize in the look, feel, and overall app experience.
This includes mockups, the constant back-and-forth, to the final pixel adjustments. We’re going to show you how any developer, using languages you already know, can design and build native mobile apps that users love without a designer with the Jigx Mobile App Platform.
 It’s worth noting that templates should be used as a starting point rather than a complete solution since customization is still necessary. But you get a starting point, that can often mean great momentum toward the build process.
It’s worth noting that templates should be used as a starting point rather than a complete solution since customization is still necessary. But you get a starting point, that can often mean great momentum toward the build process.

 Whether you are a seasoned developer or not, designing should not be a hindering factor when creating the apps users will love to use. Jigx helps you create user-friendly, beautiful and powerful apps all without a designer.
Deliver beautiful solutions in no time.
Whether you are a seasoned developer or not, designing should not be a hindering factor when creating the apps users will love to use. Jigx helps you create user-friendly, beautiful and powerful apps all without a designer.
Deliver beautiful solutions in no time.
Getting Started
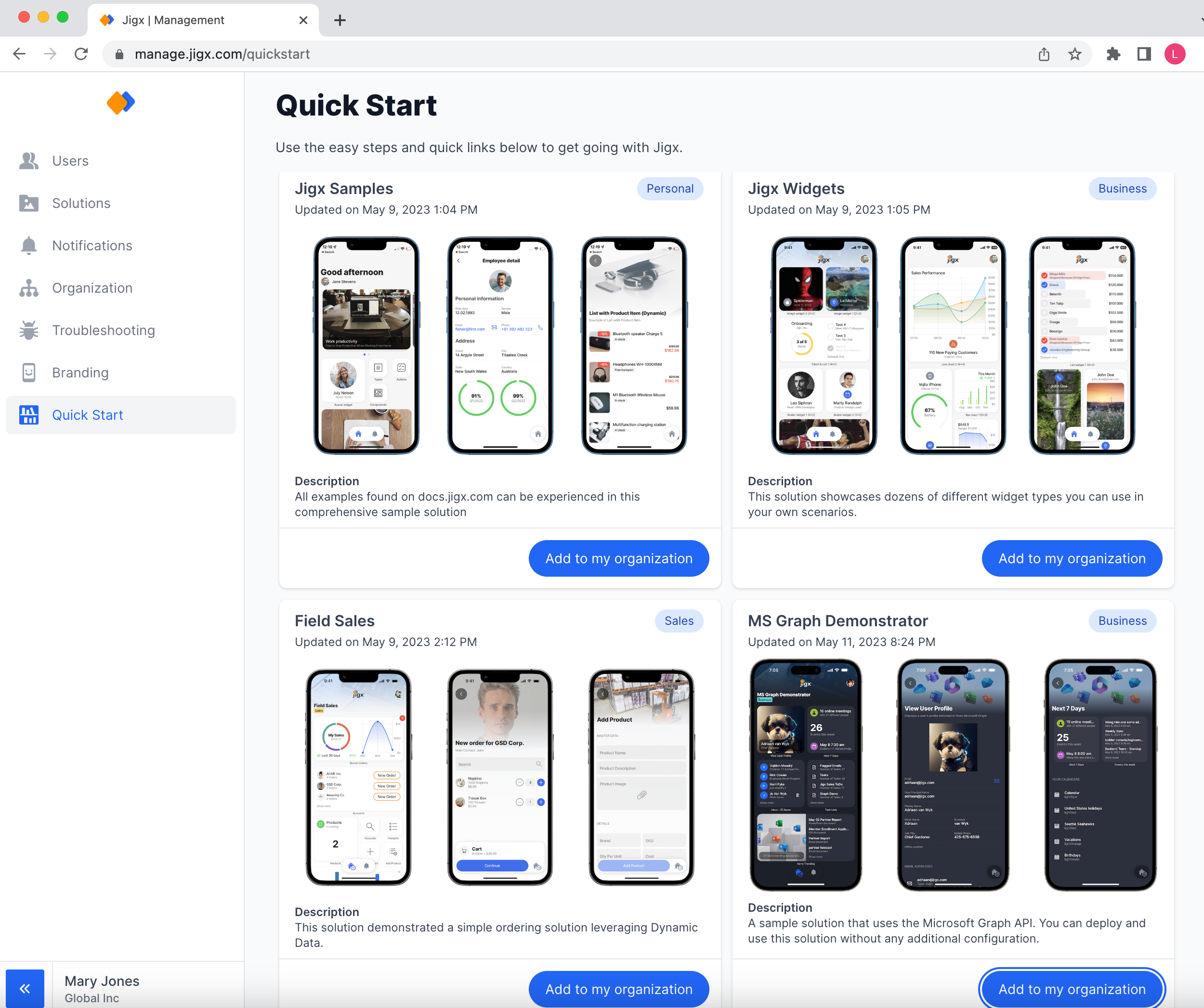
So where to begin. Templates are an easy way to start building the screens and components you want in your app. You can start with the template gallery to use as a base for creating your solutions. With the help of templates, you can jumpstart the development process and focus more on your customizations and the specific functionalities you want in your app, without having to spend time on the more mundane layout side of things. Here are the main reasons why developers love using Jigx templates for their app solutions:- Time efficiency: The biggest, and most understood, is the time savings you’ll experience in getting an app built. Using a pre-designed structure and layout will save you time by eliminating the need to start from scratch, or require you to code every design from the ground up. If you want to go and customize that component, simply change what you wish, rather than redoing everything or starting blank.
- Consistency: Consistency is one of the pillars to great app design. It’s much easier to stay consistent when you start with templates. Jigx templates help you maintain structure, coding style, and overall user experience throughout your app, so you can remain focused on what matters.
- Reduced Development Effort: Starting with pre-built features and components, templates also allow you to reduce your effort to implement standard features, and give you more time to develop unique features for your app. Because you’re writing on average a tenth of the code you would need compared to using frameworks like React Native or Flutter, maintaining your apps in Jigx is also even easier.
 It’s worth noting that templates should be used as a starting point rather than a complete solution since customization is still necessary. But you get a starting point, that can often mean great momentum toward the build process.
It’s worth noting that templates should be used as a starting point rather than a complete solution since customization is still necessary. But you get a starting point, that can often mean great momentum toward the build process.
Using the Component Library
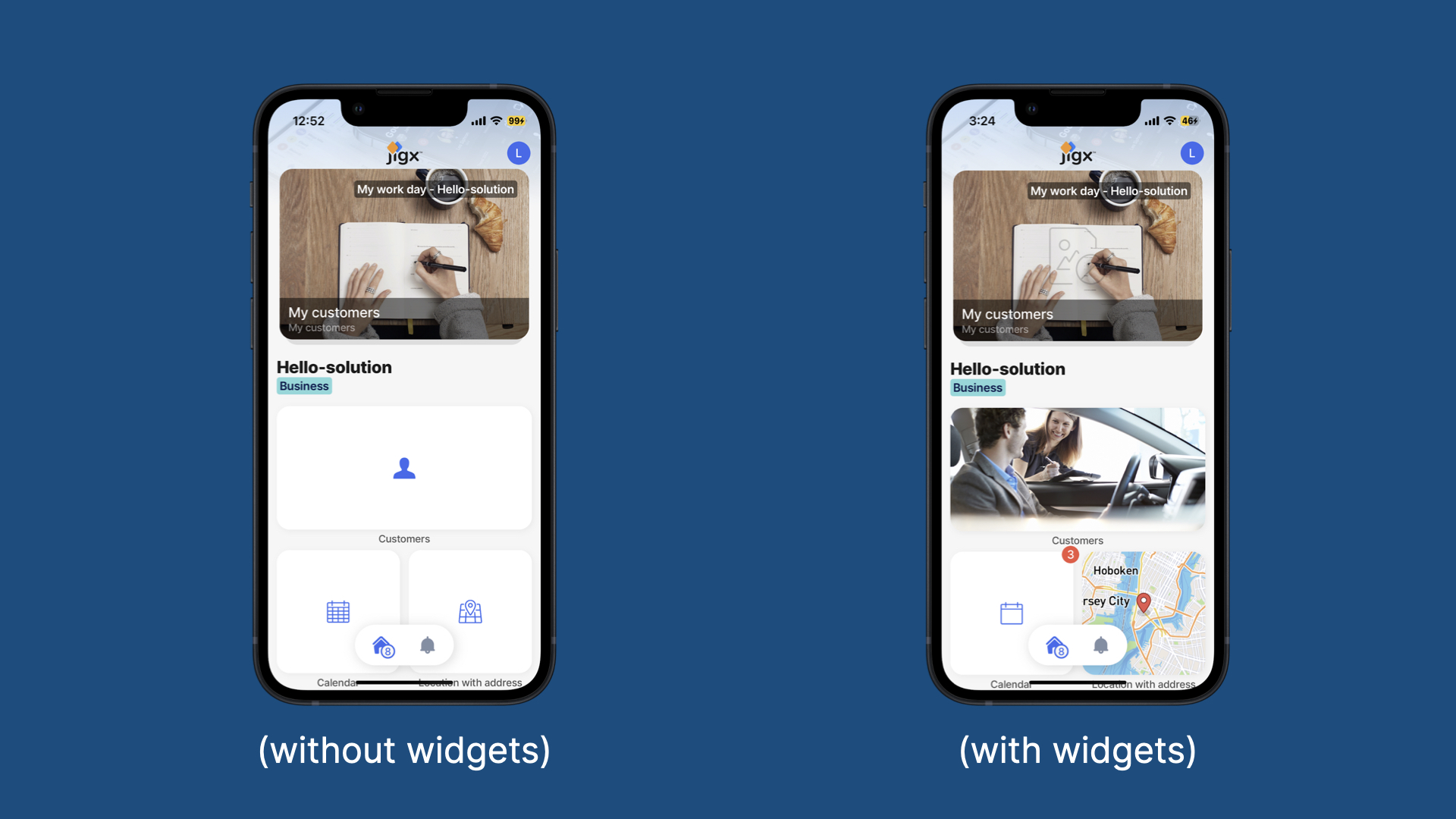
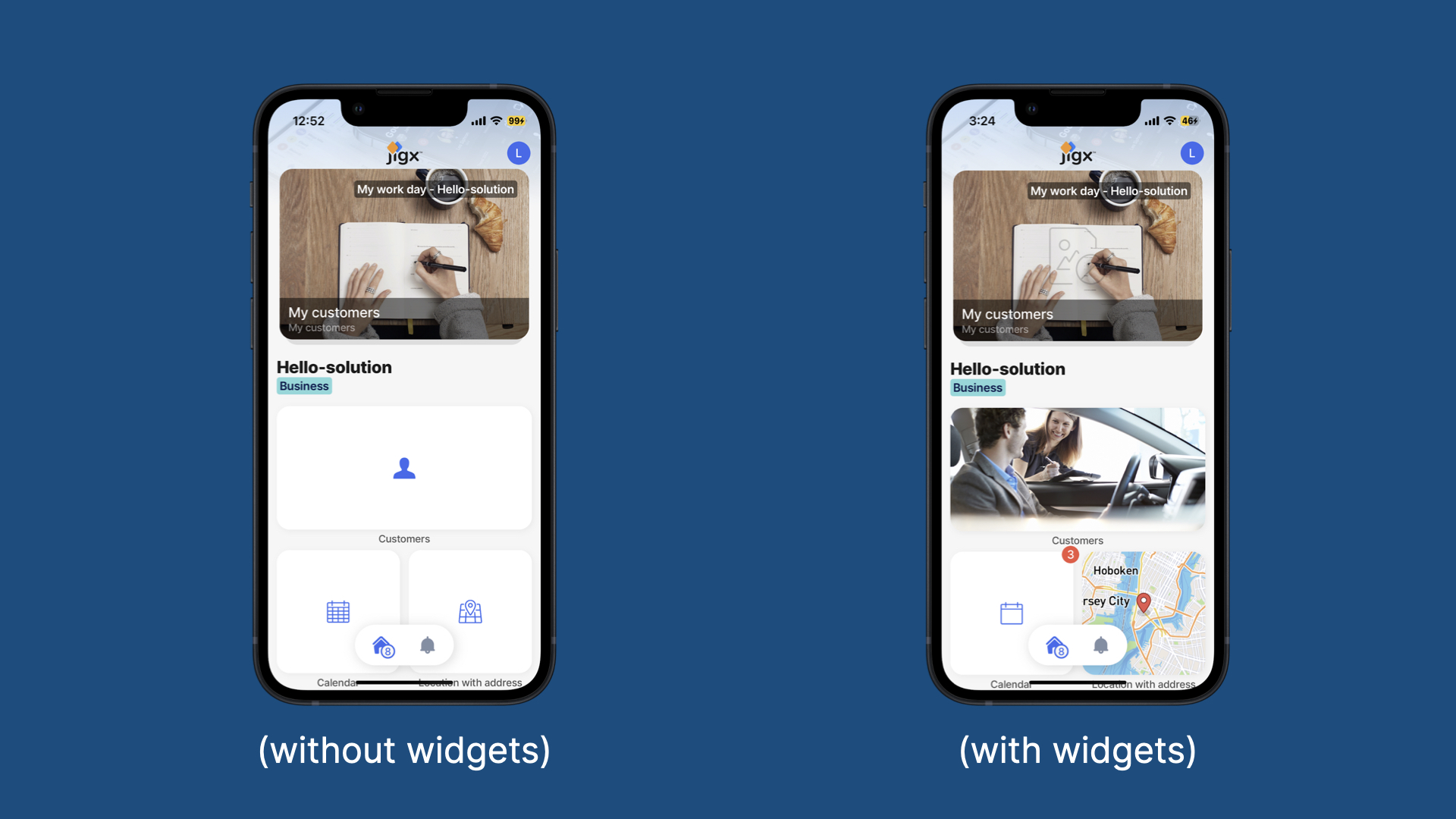
In Jigx, components can be customized to fit your liking when it comes to personalization and functionality. For example, if you’re looking to add a map or location component to your app, you can use the component library to build from.
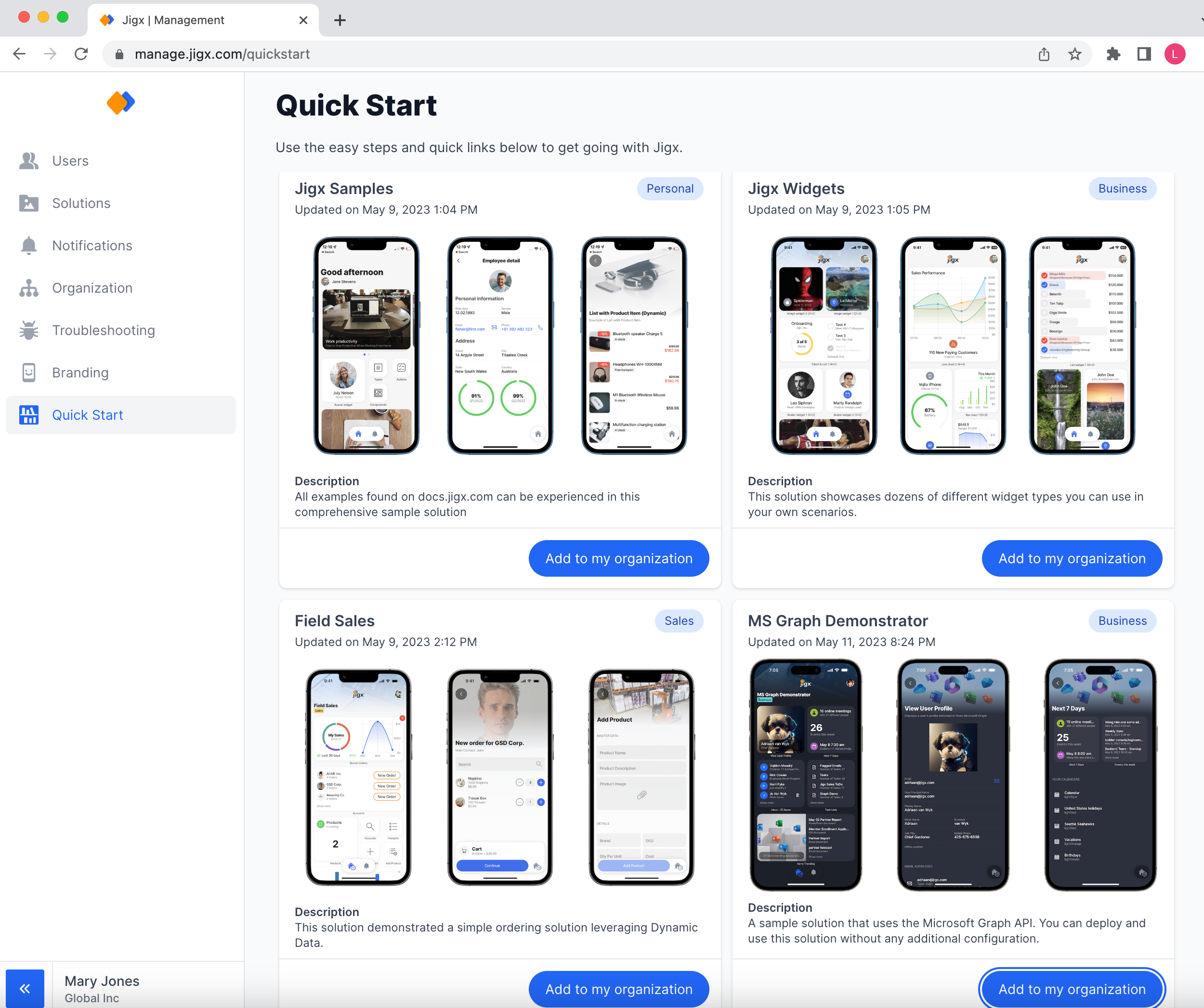
Quick Start with Jigx
In the Jigx builder, you can choose from templates you’d like to work with. When you have settled on a template you’ll see the code update and once published it will appear instantly in your app so you get instant feedback on the design. No need to wait for a designer to send back a new mockup or design. You’re already there and can easily make changes on the fly. Whether you are a seasoned developer or not, designing should not be a hindering factor when creating the apps users will love to use. Jigx helps you create user-friendly, beautiful and powerful apps all without a designer.
Deliver beautiful solutions in no time.
Whether you are a seasoned developer or not, designing should not be a hindering factor when creating the apps users will love to use. Jigx helps you create user-friendly, beautiful and powerful apps all without a designer.
Deliver beautiful solutions in no time.