A mobile app or website that’s difficult to navigate can often deter potential users from businesses. Recent surveys suggest that as much as 60 percent "of global internet traffic is generated through the use of mobile devices." So, it’s no surprise then that many engineers have been advocating for mobile-first design for years, prioritizing what the user interface (UI) will look like for mobile users instead of their desktop counterparts. Better still, many companies are investing in developing mobile apps that provide users with a smoother experience, one that’s not bound by limitations created by the browser.
But can investing in a good mobile UI make a huge difference in user engagement and retention? What about brand perception and recognition—can having a user-friendly UI aid overall business success? This article explores these questions along with specific examples of what a good mobile UI looks and feels like for users.
Impact of a Mobile UI
Let’s first look at the ways a mobile UI can impact business outcomes directly and why a good mobile UI is worth investing in.
User Engagement and Retention
When users encounter an intuitive and visually appealing interface that’s easy to use, they understand that the business takes customer satisfaction seriously. Nir Eyal, who writes about building habit-forming products, notes that “the ultimate goal of a habit-forming product is to solve the user’s pain by creating an association so that the user identifies the company’s product or service as the source of relief.” A mobile UI that’s pleasant to navigate can provide just that relief.
Taking Eyal’s point further, if habit-forming apps provide relief, having a confusing mobile UI will prevent users from engaging with the business. As this Zippia study found, “Poor UX leads to 76% of users switching to competitors.” The link between a mobile UI and customer retention is clear: apps that offer seamless navigation, clear instructions, and responsive interactions (all elements of a good UI) tend to retain users longer.
Brand Perception and Recognition
Many marketing specialists will agree that the mobile UI of a business communicates its brand identity to the users. It’s a truism that a consistent and visually appealing UI can make a lasting impression, influencing how users perceive the brand. But the more important truth is that the mobile UI of a business can also communicate brand personality: What color schemes, animations, shapes, and sizes a business uses will tell users a story. That story will shape how users view that brand.
Thus, consistency in UI design across different platforms, such as Android and iOS, reinforces brand recognition. When users encounter a familiar interface regardless of the device they are using, their trust in the brand is enhanced due to consistent messaging. A good example of this is the Spotify UI. Spotify maintains a consistent design pattern across all platforms, ensuring a unified user experience: the same black and green color scheme, font choice, and icons give users what’s familiar on any device. Without this consistency, users encountering a purple and orange color scheme in the mobile UI of a Spotify app may be confused and question the app’s legitimacy.
Business Success
Besides its impact on aesthetics and consistent brand identity, a mobile UI can also directly affect business success. E-commerce apps with streamlined checkout processes will naturally see higher conversion rates. On the other hand, a user who can’t find a search bar on an e-commerce app will likely look in a different store altogether. Therefore, positive user experiences driven by a good UI can lead to increased conversions, sales, and in-app purchases, not to mention the positive reviews and recommendations users can give to others.
A poor mobile UI can also incur hidden costs. Increases in user errors and difficulties can lead to an increased need for customer support as users ask more questions. For example, a mobile UI lacking indications of whether a user is logged in or not can lead to users wondering why they cannot access account information. Negative reviews from mishaps can lead to an increased need for PR and marketing. Thus, an intuitive interface can improve user satisfaction and, in the long run, cut potential operational costs.
Designing a Better Mobile UI
Now that we’ve discussed the impact of having a good mobile UI for businesses, let’s look at some key considerations for designing it. Different businesses will emphasize different principles depending on their users, but all the points listed should be considered regularly.
User-Centered Design (UCD)
User-centered design (UCD) is a fundamental approach in mobile UI design that prioritizes the needs and preferences of users. It involves understanding user behaviors, pain points, and goals to create interfaces that are both functional and enjoyable.
UCD typically involves four stages: research, requirements, design, and evaluation. First, user research helps gather insights about what users like or don’t like about the mobile UI of the business and turns them into requirements. These requirements are then designed into a prototype app that’s given to the users to evaluate. With the users’ new feedback, the business then iterates over the process again to make the app even better.
In UCD, the success of a mobile UI hinges on understanding and addressing user needs in feedback loops. Rather than creating one finished application that can never change, UCD uses surveys, interviews, and usability tests to gather valuable feedback, implements those changes, and asks for feedback again. In this sense, there is no “finished product”—designers and engineers can create interfaces and experiment to understand more of what the users ultimately want, though those wants are subject to change.
Platform-Specific Design Principles
Though not directly opposed to user-centered design, platform-specific design prioritizes platform standards first, sometimes even above user feedback. Also, the standards when designing a mobile UI for Android can look different from the standards for iOS.
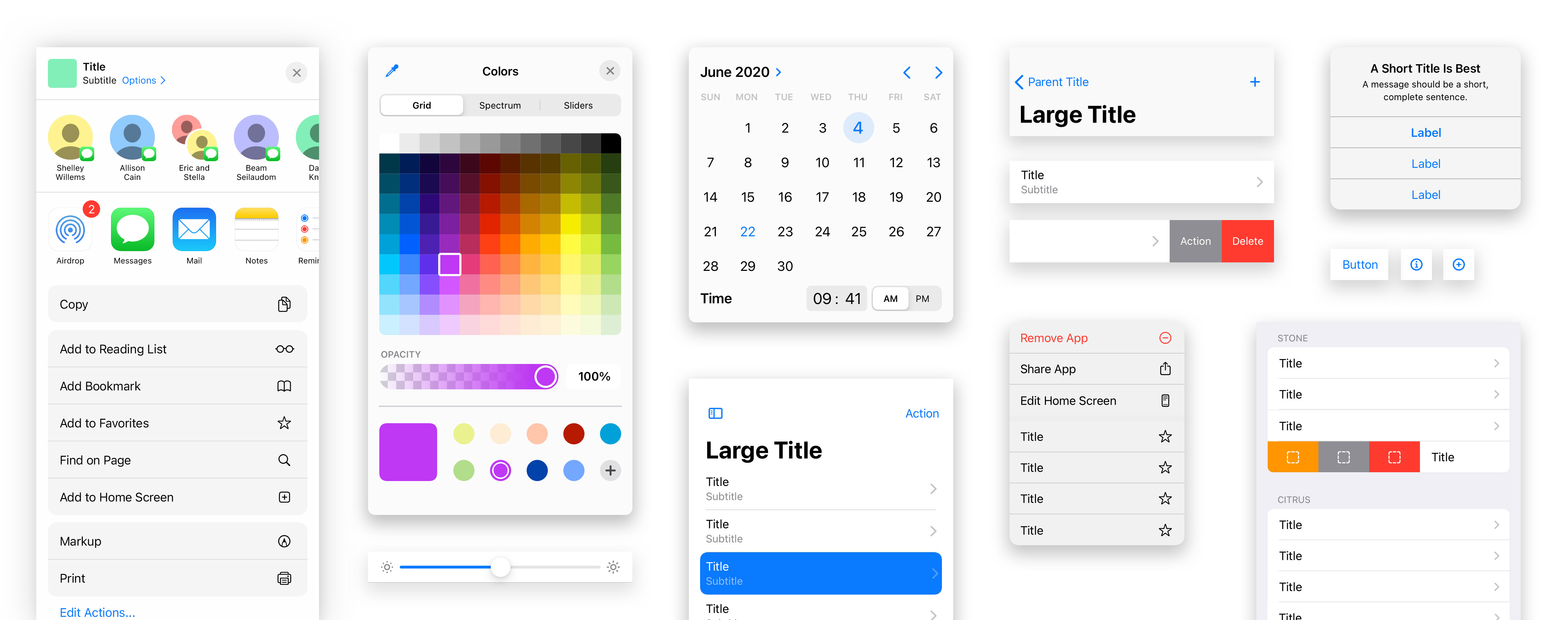
For Android, Material Design is the platform standard that emphasizes a clean, flat design with bold colors and responsive animations. It focuses on creating a unified experience across devices, ensuring that users feel comfortable navigating through the app.

In iOS, Apple’s Human Interface Guidelines rank clarity, deference, and depth as high in importance. They encourage the use of clear visual and interactive elements, enabling users to understand and engage with the app effortlessly.

Buttons that don’t indicate whether or not it’s being pressed or disabled through animation or color scheme can confuse both user groups, therefore contrasting with both design principles. The responsive animation and color scheme provide clear feedback for the user that their tap was received.
Being aware of platform-specific design principles will help you design a mobile UI that feels familiar to its user base. Though many of the design principles do overlap, providing a tailored mobile UI for different platforms can allow businesses to create apps that feel more native for both Android and iOS users. Businesses such as Jigx specialize in providing native app experiences for both.
Accessibility
Designing for accessibility means that all users can easily navigate the business app regardless of their disabilities. Emphasizing accessibility communicates that the business prioritizes ethical responsibility along with adhering to best practices for a mobile UI.
Key accessibility practices include ensuring proper color contrast, using larger font sizes, and providing alternative text descriptions for images. Though some of these additions may clash with platform-specific standards or even user feedback, these measures enhance the usability of the app for users with visual impairments, cognitive disabilities, and other challenges. For example, many websites lack alternative descriptions for images as a mobile UI’s emphasis is often visual. However, users with impaired vision who rely on screen readers are left out, not knowing what the image is meant to communicate without alternative descriptions.
Nonetheless, catering to a wider user base through inclusive design can lead to increased user satisfaction and loyalty. This principle reiterates the point that the more a business invests in a quality mobile UI, the more that business communicates care and quality to users. Moreover, it aligns with accessibility guidelines and ethical standards, promoting social responsibility and equality for all users.
Best Practices for Mobile UI Design
The key considerations discussed can differ in what they emphasize. User feedback may reveal that most users of your app prefer a UI that hinders those with accessibility needs. While emphases can vary, the following are shared best practices among them.
Simplicity and Clarity
A good mobile UI meets the ultimate goal of making things simple and clear for users. When creating or modifying a mobile UI, it’s therefore important to ask, “Is this making things simpler and clearer for users?” A clean and uncluttered interface allows users to focus on essential information and actions, reducing cognitive load and enhancing usability. A new feature or menu option may seem like a cool addition, but if they create confusion or clutter, it may be best to leave them behind.
Intuitive Navigation and Interaction
Intuitive navigation and interaction follow directly from simplicity and clarity. If users can move through the mobile app and know exactly where to go without verbose explanations, then that’s a good mobile UI in practice.
A straightforward way of putting this into action is using clear labels and familiar icons. These guideposts help users digest the app’s functionality at a glance. It may be tempting to create new and unique icons for your app or website for brand identity, but it’s crucial to thoroughly test that these icons communicate what the user actually wants to do. For example, instead of a “Start” label on a button, a rocket icon is used to imply “Launch” or “Go.” However, a rocket icon can’t be translated and can confuse non-English speakers who do not have the same analogy in their language. Therefore, well-placed buttons with clear labels, icons, and intuitive gestures, such as swiping and tapping, contribute to a more efficient and satisfying user experience.
Visual Hierarchy
Visual hierarchy attempts to guide users through the app by organizing UI elements based on their importance. Consider what users are using the app for and place those up front and center. Elements like size, color, and spacing can all be used to emphasize important information and actions.
To bring back an earlier example, Spotify’s UI for its home page has content generated, front and center, according to what users previously listened to. Once a user finds the music they’d like to listen to and taps on the artist, song, or album, they find a bright-green play button that naturally guides their next step to play. This visual hierarchy allows users to get to what they want to do quickly and efficiently: find the music or podcast they love and hit play.
User Flow
A well-designed user flow that leads users through a series of steps in a logical order to accomplish their goals is just as important. Imagine a tax form with one hundred fields rendered all at once on a mobile UI. This may prevent load time and can seem efficient, but users may feel overwhelmed by all the tasks at hand.
In contrast, having one or a couple of questions rendered at a time on a mobile UI can break up what seems overwhelming into smaller chunks that are more achievable. This is one of the ways modern tax-filing apps like FreeTaxUsa convince users to return and file with them again and again. Therefore, having a visual hierarchy and user flow improves usability and enhances the overall user experience.
Conclusion
Investing in a good mobile UI can shape user experiences, enhance brand perception, and even drive business success. Some of the ways an appealing mobile UI does this include streamlining difficult processes with color contrasts, providing consistent branding in UI across multiple platforms, and intentionally setting up visual hierarchy.
Some of the key considerations for deciding which design principles to emphasize include user-centered design, platform-specific design, or accessibility. While these design principles rank their priorities differently, their goal is always to make things simple, clear, and intuitive for their users.
The idea of designing a mobile UI can seem overwhelming. However, many businesses, like Jigx, now offer comprehensive solutions that align with the latest design standards and user preferences. These solutions can aid businesses in achieving their objectives and stand out in the competitive mobile app landscape.